كيفية عمل موقع ويب احترافي دليلك الشامل ( 7 خطوات سهلة)
في عام 2021 ، يمكن لأي شخص عمل موقع ويب احترافي دون أي معرفة حول تصميم الويب أو البرمجة.
في هذا الدليل ، ستتعلم كيفية عمل موقع الويب الخاص بك خطوة بخطوة دون الحاجة إلى توظيف مبرمجين أو شركات تصميم مواقع الويب التي يمكن أن تكلف آلاف الدولارات ، ويمكنك القيام بهذه الأشياء بسهولة بنفسك.
متطلبات عمل موقع ويب على شبكة الإنترنت
لعمل موقع على شبكة الإنترنت ، تحتاج إلى 3 شروط أساسية.
اسم المجال: عنوان موقع الويب الذي سيستخدمه الأشخاص لزيارة موقع الويب ، مثل google.com.
استضافة الويب: تتيح لك هذه الخدمة استضافة مواقع الويب ونشرها على الإنترنت لأنها توفر لك مساحة على الإنترنت لتخزين ملفات الموقع. بدونه ، لن يعمل موقعك على الإنترنت ولن يتمكن الناس من الوصول إليه.
نظام إدارة المحتوى:
لإنشاء موقع ويب ، تحتاج إلى حجز مضيف باسم المجال (ستحصل على اسم المجال مجانًا).
باختصار الاستضافة هي بمثابة قطعة أرض ، بدونها لن تستطيع بناء منزل أما بالنسبة لاسم المجال ، فهو العنوان الذي سيستخدمه زوار الموقع لتسجيل الدخول ، مثل google.com أو twitter.com.
بعد الحصول على اسم المجال والاستضافة ، يمكنك بسهولة تصميم موقع ويب باستخدام WordPress مجاني بنسبة 100٪.
هل أنت مستعد؟ هيا بنا ...
خطوات عمل موقع إلكتروني
الخطوة 1: اختر اسم المجال
من أجل إنشاء موقع على شبكة الإنترنت ، تحتاج إلى اسم المجال.
اسم المجال هو عنوان موقع الويب الذي ستقوم بإنشائه.
هذا هو العنوان الذي يستخدمه مستخدمو الإنترنت لتسجيل الدخول إلى موقعك.
على سبيل المثال ، عنوان موقع Google على الويب هو google.com ، وعنوان موقع Facebook هو facebook.com.
كل موقع له عنوانه الخاص لذلك ، قبل إنشاء موقع يجب عليك حجز اسم المجال ، وهو ما نسميه عنوان الموقع
تتراوح التكلفة السنوية لتسجيل اسم النطاق بين 9 دولارات أمريكية و 50 دولارًا أمريكيًا (سأوضح لك كيفية التسجيل في الخطوة الثانية).
إذا لم تكن قد اخترت اسم مجال لموقع الويب الخاص بك بعد ، فيمكن أن تساعدك النصائح التالية.
حاول اختيار اسم قصير قدر الإمكان لتسهيل تذكره
لا تستخدم الكثير من الأرقام والواصلات "-" في اسم المجال
حاول استخدام موقع ويب بامتداد .com لأنه الامتداد الأكثر استخدامًا.
إذا كنت ترغب في إنشاء موقع ويب لمؤسستك ، فمن الأفضل استخدام .net و .org.
لا تسجل أسم النطاق الآن. لأنه في الخطوة الثانية ، سأوضح لك كيفية تسجيل اسم مجال مجانًا للسنة الأولى.
الخطوة 2: احجز نطاقًا مستضافًا وقم بتثبيت WordPress
هل تريد إنشاء موقع WordPress أو برمجته من البداية. تحتاج إلى استضافة ومجال لنشر موقعك على الإنترنت.
الخطوة 3: ضبط الإعدادات
ووردبريس
الآن ، بعد إنشاء موقع ويب بنجاح ، يجب أن تتعلم ضبط إعداداته. هذا بسيط للغاية ، فقط اتبع التعليمات.
سجّل الدخول إلى لوحة تحكم WordPress
للدخول إلى مركز المعلومات الخاص بالموقع (عمل إيماءات الموقع هنا) ، كل ما عليك فعله هو إضافة / wp-admin إلى رابط الموقع.
على سبيل المثال ، إذا كان لديك موقع ويب يسمى taqniatprotp.blogspot.com يمكنه الدخول إلى لوحة التحكم الخاصة بموقعك على الويب ، فسيصبح إضافة / تسجيل الدخول هو الرابط taqniatprotp.blogspot.com/login
بعد تسجيل الدخول إلى موقعك ، ستجد لوحة تحكم كما هو موضح أدناه
تغيير لغة الموقع
إذا كنت تريد تغيير لغة موقع الويب الخاص بك ، فهذا سهل.
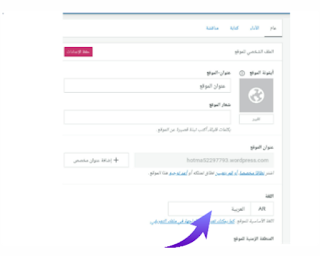
انتقل إلى "settings" أو "إعدادات باللغة العربية"
ثم قم بتغيير لغة الموقع كما هو موضح في الصورة أدناه ، ولا تنس الضغط على زر "حفظ التغييرات" في نهاية الصفحة.
يرجى الملاحظة أنه في نفس صفحة الإعدادات العامة ، بالإضافة إلى البريد الإلكتروني ، يمكنك أيضًا تغيير اسم موقع الويب.
الخطوة 4: تغيير قالب WordPress
بعد تثبيت WordPress وتكوين الإعدادات الرئيسية ، فإن أول شيء عليك القيام به هو تغيير القالب الافتراضي
لكن ما هي القاوالب في WordPress؟
تتضمن المفاهيم المهمة التي يجب أن تفهمها عند إنشاء موقع WordPress قوالب أو قوالب باللغة الإنجليزية فقط ، لأنها يمكن أن تتحكم في مظهر وتصميم موقع الويب ، مثل الألوان والخطوط وتخطيط الصفحة والمقالات ، كما أن بعض القوالب لها بعض الاحترافية و الميزات.
تعرف على أفضل ثيمات WordPress الاحترافية التي تدعم اللغة العربية
تغيير قالب WordPress
لتغيير مظهر WordPress الخاص بك ، انتقل إلى قسم "المظهر" وأضف قالبًا جديدًا ، ثم انقر على "إضافة جديد". سيتم نقلك إلى متجر قوالب WordPress ، حيث يمكنك العثور على العديد من القوالب المجانية التي يمكنك استخدامها.
ابحث عن قالب astra في حقل البحث ، هذا هو النموذج الذي أوصيك باستخدامه ، يرجى تثبيته وتفعيله
إذا كنت تمتلك نموذجًا بالفعل أو اشتريت نموذجًا مدفوعًا ، فيمكنك تثبيته بالنقر فوق تحميل نموذج.
الخطوة 5: قم بتثبيت المكونات الإضافية الضرورية
واحدة من أقوى الميزات في WordPress هي مكونات WordPress الإضافية التي يمكن أن تساعدك في تصميم وإنشاء مواقع ويب احترافية.
يمكن أن تساعدك هذه المكونات الإضافية في إضافة ميزات لا يمكنك العثور عليها في WordPress.
على سبيل المثال ، إضافة الإحصائيات والإعلانات والمكونات الإضافية التي يمكن أن تساعدك في تصميم موقع الويب الخاص بك وتسريع موقع الويب وتحسين المكونات الإضافية لمحركات البحث وما إلى ذلك.
أوصيك بتثبيت أفضل مكون إضافي
• يمكن أن تساعدك Elementor في تصميم موقع على شبكة الإنترنت
• يسمح لك نموذج الاتصال 7 بإضافة نموذج اتصال إلى موقع الويب الخاص بك
• يساعدك Yoast SEO على تحسين موقع الويب الخاص بك لمحركات البحث
• يمكّنك WooCommerce من إضافة متجر على الإنترنت إلى موقعك
• يعمل WP Super Cache على تسريع موقع الويب
لتثبيت وظيفة إضافية جديدة ، انتقل إلى قسم "الوظائف الإضافية" ، وانقر فوق "وظيفة إضافية جديدة" ، وسيتم عرض الصفحة الموضحة أعلاه لك.
اكتب الملحق الذي تريد تثبيته في مربع البحث ، ثم انقر فوق "التثبيت الآن" ، وانتظر بعض الوقت لتثبيت الملحق ، ثم انقر فوق "تنشيط".
إذا كانت لديك وظيفة إضافية تم تنزيلها من الإنترنت ، فيمكنك تحميلها بالنقر فوق "إضافة" لإضافتها.
الخطوة 6: أضف محتوى إلى موقع الويب الخاص بك
قبل البدء في تصميم الموقع. أمسك بقلم وورقة وحاول أن تتخيل ما تريد. خطط للصفحات ومحتوياتها ليتم عرضها على موقع الويب بحيث يكون لديك فهم واضح لموقعك على الويب وشكله. يمكنك التحقق من مواقع المنافسين للتعرف على مواقعهم الإلكترونية.
الآن بعد أن قمت بعمل موقع ويب أو مدونة ، ستحتاج إلى إضافة بعض المحتوى إليها.
انشر مقالاً على الموقع
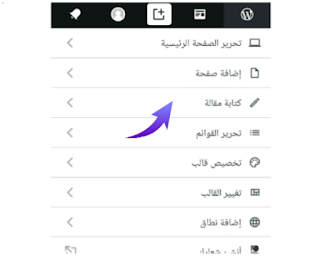
لإضافة منشور أو مقال جديد إلى موقع الويب الخاص بك ، انتقل إلى المقالة وستجد جميع المقالات الموجودة.
لإضافة مقال جديد ، انقر فوق إضافة جديد وسيتم فتح محرر WordPress كما هو موضح في الصورة أعلاه.
محرر WordPress هو المكان الذي تكتب فيه مقالتك ، انقر فوق "نشر" عند الانتهاء من كتابة المقالة.
محرر WordPress المسمى gutenberg سهل الاستخدام ، وعندما تعتاد عليه ، ستجد ميزاته القوية. ولكن إذا كنت تريد تغييره ، يمكنك إضافة ملف يسمى المحرر الكلاسيكي ، ويمكنك تثبيته لتغيير المحرر إلى محرر تقليدي.
اضافة صفحات لموقعك الالكتروني
أضف صفحة جديدة. انتقل إلى قسم الصفحة وحدد إضافة صفحة جديدة. سترى محررًا مشابهًا لمحرر المقالات ، ولكن مع بعض الاختلافات الدقيقة. هذا هو المكان الذي تدخل فيه المكونات الإضافية الخاصة ببناء الصفحات مثل Elementor ، مما يسمح لك بتصميم وبناء صفحات موقع الويب وفقًا لاحتياجاتك.
قد ترغب في معرفة الآن. ما هو الفرق بين الصفحة والمقال؟
يتم استخدام المقالات البسيطة لكتابة المقالات والأخبار والمدونات. أما بالنسبة للصفحات ، فهي مخصصة لإنشاء صفحات مواقع ثابتة ، مثل الصفحة الرئيسية والصفحة واتصال بنا ومن نحن ...
الخطوة السابعة: تصميم الموقع
لتصميم موقع ويب وتغيير مظهره ، يمكنك الانتقال إلى قسم المظهر وتحديد تخصيص. لكن نموذج Astra يوفر لك لوحة معلومات لمساعدتك في الوصول إلى المحتوى الأكثر أهمية
تعديل شعار الموقع
لتغيير شعار الموقع يمكنك الذهاب إلى المظهر ثم التخصيص ثم تحديد الشريط العلوي والنقر على شعار الموقع
بدلاً من ذلك ، يمكنك الانتقال إلى قسم المظهر وتحديد خيار astra والنقر فوق تحميل النموذج
جاهز لتصفح القائمة
قائمة التنقل هي الشريط الذي يظهر أعلى موقع الويب ، والذي يسمح للزوار بتصفح أهم الصفحات على موقع الويب الخاص بك.
قم بتعديل قائمة التصفح
انتقل إلى قسم المظهر وحدد القائمة من هذا القسم ، يمكنك تحرير أو إنشاء أو حذف القائمة على موقع الويب.
بعد الدخول إلى قسم "القائمة" ، قم بإنشاء قائمة جديدة كما هو موضح.
بعد إنشاء القائمة ، قم بما يلي
1. حدد الصفحة التي سيتم عرضها في القائمة
2. انقر فوق إضافة إلى القائمة
3. رتب الصفحات ، ثم حدد موضع العرض (حدد القائمة الرئيسية)
4. ثم قم بحفظ القائمة
تصميم صفحات الموقع
تغيير الصفحة الرئيسية
عادةً ما يعرض WordPress أحدث المقالات على الصفحة الرئيسية. على سبيل المثال ، إذا كنت تريد إنشاء مدونة أو موقع إخباري ، فلا توجد مشكلة ، ولكن إذا كنت تريد إنشاء موقع ثابت لشركتك أو جعل صفحتك الرئيسية ثابتة ، فيمكنك استخدام هذه الطريقة.
أولاً ، قم بإنشاء صفحة عادية بالانتقال إلى Pages ، ثم أضف صفحة جديدة ، وقم بتسمية الصفحة بأي اسم ، ثم صمم بإضافة elementor ، ثم انشرها (ستكون هذه هي الصفحة الرئيسية).
ثانيًا ، أدخل الإعدادات ، ثم اقرأ
في صفحة إعدادات القراءة ، اختر صفحة ثابتة بدلاً من المقالة الأخيرة.
في الصفحة الرئيسية ، حدد الصفحة التي قمت بإنشائها.
ولا تنس النقر فوق الزر "حفظ التغييرات" لنشر تغييراتك.
كيفية عمل متجر على الإنترنت
قد ترغب في معرفة ذلك ، فقط في حالة رغبتك في البيع عبر الإنترنت. كيفية إنشاء متجر على الإنترنت لبيع منتجاتك واستلام المدفوعات من خلال WordPress
بسيط جدًا ، بعد تثبيت WordPress ، كل ما عليك فعله هو تثبيت وظيفة إضافية تسمى woocommerce ، وهي مكون إضافي مجاني يسمح لك بإنشاء متجر عبر الإنترنت على موقع الويب الخاص بك.
إذا كنت مهتمًا أكثر بهذا الموضوع ، يمكنك مراجعة مقال "كيفية إنشاء متجر على الإنترنت" ، شرحت بالتفصيل في هذه المقالة.
ماذا سيحدث بعد ذلك الآن
أول شيء أود أن أقوله لكم هو ، مبروك ، لقد أنشأت موقع الويب الأول الخاص بك. كما ترى ، هذا سهل للغاية. الآن ، تحتاج إلى معرفة المزيد عن WordPress (مع القليل من التعلم ، يمكنك عمل أي موقع ويب باستخدام WordPress)